Webian Shell was announced last week and the response has been incredible, already more than 60,000 people have downloaded the prototype and it’s caused a bit of a stir in the blogosphere and tech press.
I thought I’d post an update to explain a bit of background to the project, talk about the buzz surrounding the Shell prototype, summarise the amazing feedback I’ve already received, answer a few frequently asked questions and set out a roadmap for the future.
Sorry this blog post is so long but I didn’t have time to write a shorter version.
Background
First, some background on the project’s origins.
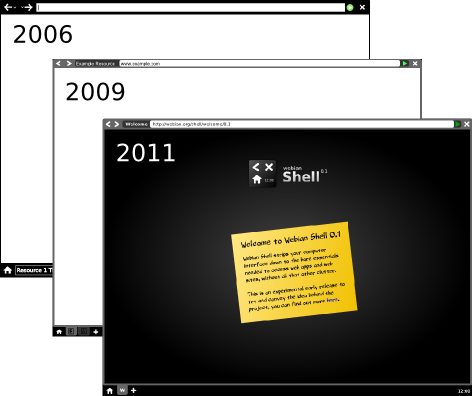
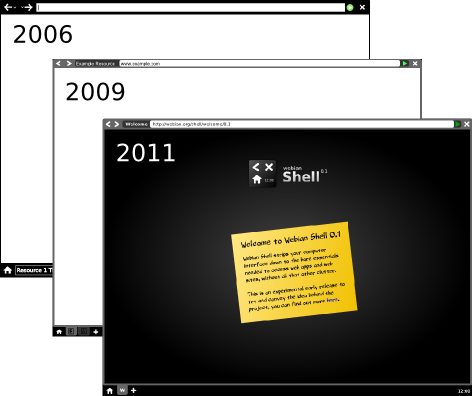
- 2006 – An idea for a full screen web browser which could replace the traditional desktop environment and window manager and take advantage of emerging web standards for graphics, audio, video and voice.
- 2007 – An experiment to implement that idea using Mozilla’s XUL markup language and XULRunner platform, then some funding to try and turn this and other ideas into a business plan.
- 2008 – Discussions with colleagues during my internship with Google who encouraged me to take it further.
- 2009 – I released a design concept with a series of static mockups to explain the idea better and my friend Sam starting hacking on a Python/Webkit/GTK version, then shortly afterwards Google announced Chrome OS which was a very similar idea. Google seemed to be doing a better job of it than I could, so I switched my attention to another of my long running ideas, a home web server.

When some old colleagues from Google got in touch to tell me that the company had just announced something very similar to my idea, I felt I couldn’t possibly do a better job than Google so there wasn’t much point in continuing. I was impressed by their focus on speed, their innovative security model and their work with netbook manufacturers to achieve tight hardware integration.
But then towards the end of 2010, Mozilla Labs announced the Chromeless project which allows you to build desktop applications using web technologies (HTML, CSS & JavaScript) and the Open Web Apps project which proposed a more open model for web app stores than the approach taken by the Chrome Web Store.
This inspired me to start working on the concept again for two reasons. One was that I could now rapidly prototype the software using all the power and flexibility of web technologies themselves. The other reason was that I was inspired by Mozilla’s vision of a more open ecosystem for web apps which wasn’t dominated by one vendor with a single shop front. Surely if there’s room in the marketplace for more than one browser and more than one web app store, there is room for more than browser-based OS.
With Chrome OS, every user has to have a Google Account, they can only “install” web apps from Google’s Chrome Web Store and they can only use hardware approved by Google. With Webian I wanted to try a more open approach where you don’t need an account with a single vendor to log in, you can choose to install apps from multiple app stores or direct from vendors and you can choose from a wider range of commodity hardware like netbooks and tablet devices.
So towards the end of last year I started working on a prototype of the user interface in my spare time based on my design concept from 2009. With a bit of help from the Mozilla Chromeless team, 6 months later I had Webian Shell 0.1. Mozilla Labs invited me to write a guest blog post about my project and suddenly, five years after starting to work on the idea, the project started to get a lot of interest.
Buzz
Day One
In the first 24 hours after the Mozilla blog post, the Webian Shell 0.1 prototype had been downloaded 3000 times. My web server started to struggle with the load so I got in touch with my hosting company late at night and they were able to upgrade the server to cope with the demand within an hour.
Blogosphere
Then the news started to spread in the blogosphere and twittersphere. I saw blog posts in English, German, Italian, Greek, Czech, Polish, Spanish, Japanese, Chinese, Phillipino, Arabic, Portuguese and Bulgarian! I also got contacted by a news agency in Germany and the news started to spread around European technology news sites like golem.de and pressetext.
Tech Press
Then we got slashdotted. That’s when things really started to take off. Webian Shell was featured by Engadget, Gizmodo, Techworld, PC World, PC Advisor, IT Pro Portal, Reddit, Ostatic, The H, Conceivably Tech and others and hits on the web site soared.
Following
The aim of the initial prototype was to convey the basic idea behind the project and capture peoples’ imagination and I think it worked! As of today, Webian Shell 0.1 has been downloaded more than 60,000 times! The web site has had over 55,000 visitors from 163 countries, the announcement video on YouTube has been watched 45,000 times and the project has assembled quite a following on Twitter, Facebook and the Google Group.
Feedback
Best of all are the 120+ responses (ideas, questions, problems and praise) which have already been posted on the feedback page. Sam has been helping me try to get through them all and start to list all of the feature requests and bug reports on the project tracker, with a view to putting together a roadmap.
This feedack falls into a few categories:
As well as feature suggestions and bug reports we’ve already seen other awesome contributions in the form of UI mockups and code. I’d like to put in place better tools and processes for accepting these valuable contributions (see below).
Frequently Asked Questions
There are a few questions which keep coming up, and some misconceptions which have become quite widespread which I’d like to address here.
Is Webian a Mozilla Project?
No. A lot of headlines for news articles which talk about Webian Shell incorrectly state that Webian is a Mozilla project. Webian Shell is built on Mozilla Chromeless from Mozilla Labs and was featured on the Mozilla Labs blog but it is an independent project.
Members of the Mozilla Chromeless team were a huge help in getting Webian Shell 0.1 off the ground and I definitely hope that this collaboration will continue. Mozilla Labs experiments demonstrate a huge range of innovative ideas which could be incorporated into the Webian project.
Is Webian a clone of Chrome OS?
No. Webian Shell has been in development under different names since at least 2006 and was designed independently of Chrome OS. However, Chrome OS has gone a long way towards validating the concept of a brower-based OS and I hope that both projects will be able to learn from each other and even co-operate in the future.
It’s a little premature to compare Webian with Chrome OS because so far all that has been released is a simple JavaScript prototype of a user interface which piggybacks on your existing OS, Chrome OS is an entire operating system with an ecosystem of apps, an innovative security model and partnerships with hardware manufacturers.
Is Webian a derivate of Debian?
No. At least not yet. The long term goal of Webian is to create an operating system dedicated to hosting and using web applications. That may well be based on Debian but that isn’t decided yet.
The name “Webian” is derived from “web” (the shortened form of “World Wide Web”) and the english suffix “-ian” (meaning “of” or “belonging to”) – therefore “Webian” means “of or belonging to the World Wide Web”. The similarity is largely a coincidence and currently there is no relationship between the two projects. That may change in the future.
Is Webian just a graphical shell?
No. Webian Shell is a graphical shell dedicated to the web and forms part of Webian, but Webian has broader goals.
WIll I be able to run desktop applications using Webian?
No. Running desktop applications is beyond the scope of the project. Webian is aimed at people who spend the vast majority of their time on their computer using the web, and therefore don’t really need a traditional desktop environment.
If you don’t feel you’re ready to part with all of your desktop applications then that’s fine, perhaps in future you could dual boot Webian with your desktop OS, or use Webian on a secondary device (like a netbook or tablet) which is used exclusively for the web.
Jolicloud is another project which lets you run web applications and desktop applications side by side which might interest you.
Will Webian be runnable in windowed mode?
No. The whole point of Webian Shell is to replace your desktop environment and window manager with a full screen interface dedicated to browsing the web, it isn’t intended to be run alongside other desktop applications. If this is what you’re looking for then I’d advise a desktop web browser like Firefox or Chrome.
Is Webian open source?
Yes. Webian Shell is licensed under the GPL and one of the key principles of the Webian project is to support open source and open standards.
A list of FAQs will be maintained here.
Future
0.2
In the 0.2 release I’d like to focus on fixing bugs and implementing some obvious features.
Bugs:
Features:
0.3
The features for 0.3 are open for debate, but I’d really like to start looking into integrating Mozilla’s Open Web Apps.
1.0
I’d like to start mapping out a roadmap to a Webian Shell 1.0 release, and then a roadmap for a Webian OS which comes bundled with Webian Shell as the front end.
To me Webian Shell 1.0 should be good enough to be a drop-in replacement for Gnome or KDE on Linux which allows you to use web sites and web apps, but also do basic operating system functions like changing system volume, configuring displays, configuring network devices etc.
I think it’s unlikely that we’ll be able to implement all of these features in a cross-platform way, but it would be nice to keep maintaining an app which can run on Windows and Mac for people to try out if possible.
Webian OS
Later I envisage a stripped-down Webian Linux distribution which boots up quickly and uses Shell as its front end. My current preference is to base this on Debian, but that is up for discussion.
Community
At the moment, the Webian community is fragmented across Twitter, Facebook, Identica, YouTube, GetSatisfaction and Google Groups. I’d like to create a more central place for all of these people to go to communicate, collaborate and contribute to the project.
It’s also currently not very easy for people to contribute content like UI mockups and code contributions. I’m open to suggestions on how to achieve this but these are a couple of things I’d like to try.
Clinked Group
I’ve set up a group on Clinked for the Webian Community so that people can sign up to create wiki pages, hold discussions, manage tasks, schedule events and share files. I’d encourage everyone to sign up!
Disclaimer: I’m the Product Manager for Clinked so I’m a little biased towards it.
Github
I’d like to start accepting code contributions via Github in the form of pull requests and use it instead of Trac and Subversion.
Thank You
Finally, thank you. Thank you to Lloyd Hilaiel and Marcio Galli from the Chromeless project for all their help developing and promoting Webian Shell 0.1. Thank you to Sam Black for helping me sort through all the user feedback.
And thank you to you, our new community, for all your help spreading the word and for sharing all of your ideas. I’m blown away by the response we’ve seen and I’m really excited about the future of the project and what we can achieve together!